پروژه فلش: تاثیر اعتیاد بر خانواده
نحوه ساخت انیمیشن دوبعدی داستانی اعتیاد
ماکرومدیا فلش نرم افزار است که برای ایجاد انیمیشن های دو بعدی. همچنین دارای ابزارهای است که می تواند برای رسم اشیاء اولیه ، برای ایجاد صحنه. مورد استفاده قرار می گیردو. هنگام استفاده از فلش برای ایجاد انیمیشن ، شما می بایست اساساً با ساخت یک فیلم آشنا باشید و بدانید که برای تهیه آن چه مراحلی را می بایست طی کرد.
مرحله اول
مرحله اول نوشتن سنرایوی کار می باشد که موضوع سناریوی ما اعتیاد و تاثیر آن بر کودکان می باشد . پدر این خانواده به بیماری اعتیاد دچار است که در منزل به کار تزریق را انجام داده و فرزند این خانواده با مشاهده آن از این کار الهام گرفته و در اتاق خود هنگام مطالعه ، با تصور کار پدر خود خودکار را به منزله سرنگ تزریق در نظر گرفته و به دست خود می زند .
پدر با شنیدن صدا فرزند خود شتابان به سمت فرند خود رفته و لی موقعی به داد فرزند خود می رسد که دیگر کار از کار گذشته و دیگر کاری از دست او بر نمی آید . و با مشاهده صحنه اتفاق افتاده برای فرزند خود سرنگ تزریق را به زمین پرتاب کرده و از کار خود پشیمان و متاسف شد.
نتیجه اخلاقی این انیمیشن :
کودکان از کار های والدین خود الهام گرفته و آنها را انجام می دهند . حتی اگر اعتیاد باشد. بنابراین نباید کارهای که باعث آسیب رساندن به کودکان می شود را در مقابل آنها انجام داد.
مرحله دوم:
در این مرحله می بایست فرم یا قالب صفحات را ایجاد کرد تا بتوان این انیمیشن را در آن به نمایش در آورد .
برای این کار از منوی modify گذینه document را انتخاب کرده تا پنجره تنضیمات صفحه برای ما نمایش داده شود. در این پنجره قسمت های width برای عرض صفحه و height برای ارتفاع صفحه را تنظیم کرد و از قسمت background color رنگ پس زمینه کار را به رنگ مورد نظرتغییر داده و از پنجره با تائید خارج شده.
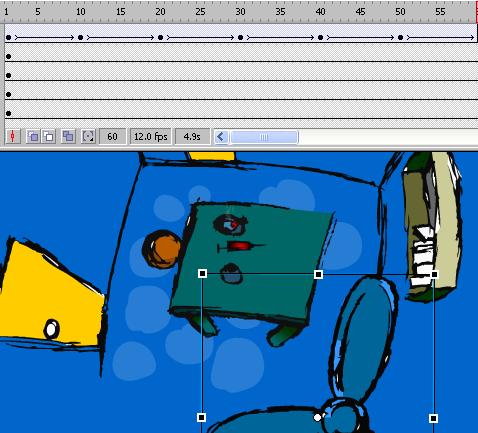
حال می بایست قسمت های مختلف پروزه را طراحی کرد. اولین کاری که می بایست برای طراحی پروژه انجام داد ، طراحی پس زمینه کار می باشد که اجزاء اصلی پروژه اند. حال می خواهیم پس زمینه زیر را که در پروژه درست کرده ایم را طراحی کنیم.
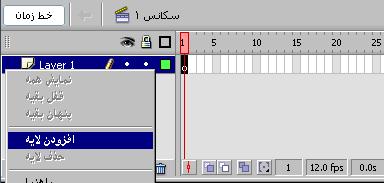
ابتدا می بایست چارچوب اتاق را طراحی کنیم که برای این کار ابتدا به خط زمان time line یک لایه جدید اضافه می کنیم. برای این کار در time line کلیک راست کرده و گذینه new layer یا افزودن لایه جدید را انتخاب می کنیم تا لایه ی جدیدی اضافه شود.
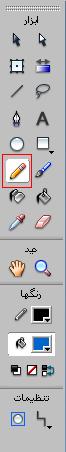
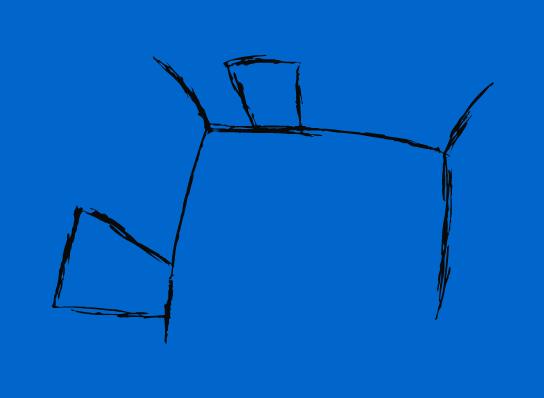
حال از قسمت toobox یا ابزار کار ، قلم را انتخاب کرده و چار چپوب اتاق را مانند تصویر زیر طراحی می کنیم.بعد از طراحی چارچوب می بایست اشیائی را درون اتاق جاداد. برای هریک از این اشیاء یک لایه جدید در time line ایجاد می کنیم و آنها را با استفاده از ابزار طراحی می کنیم.
برای اضافه کردن دایره های روی سطح زمین از ابزار دایره در toolbox استفاده می کنیم و بعد از اضافه کردن دایره برای جلوه دادن به آنها از جمله حذف بخشی از آن یا تغییر شکل ظاهری از ابزار sub selection در toolbox استفاده می کنیم.
برای طراحی قاب عکس همانند مراحل قبل توسط ابزار قلم فرم عکس را طراحی می کنیم سپس یک لایه دیگر در زیر لایه این فرم ایجاد کرده و عکس مورد نظر را به روش زیر اظافه می کنیم.
File/import/import to stage
حال برای جلوه بیشتر به قاب عکس حاشیه های آنرا به وسیله ایزار TOOL BOX /SHAPE ایجاد می کنیمو آنرا از قسمت COLOR تغییر رنگ می دهیم. همانند شکل زیر
برای اضافه کردن دیگر قسمت ها هم به این روش عمل شده است.
بعد از طراحی اولیه اتاق می بایست جلوه های متحرک را روی آنها پیاده سازی کرد.
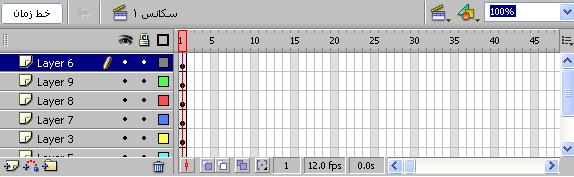
برای متحرک کردن شی پنکه که در مرحله قبل ایجاد کرده ایم . به این روش عمل می کنیم ابتدا می بایست FRAME زمانی که در time line قرار دارد را تغییر بدهیم. این قسمت مدت زمان اجرا پروژه و همچنین قسمت ایجاد متحرک سازی اشیاء است.
که هرچه قسممت مشخص شده با خط قرمز بیشتر کشیده شود زمان اجرای پروژه هم نیز افزایش می یابد.
شی پنکه را انتخاب کرده و در قسمت time line در فاصله زمانی معین کلیک راست کرده و inset frame کرده . تا یک کلید فرم تهیه شود. حال روی خود شی پنکه کلیک می کنیم و با استفاده از ابزار free transform جهت آنرا تغییر داده و این کار را به اندازه ای که می خواهیم این شی حرکت کند تکرار می کنیم.
برای باز کردن در همچنین از این روش استفاده می کنیم و برای روشنایی که با باز شدن در ظاهر می شود هم از shape استفاده شده است که در فواصل زمانی معین اندازه آنرا تغییر می دهیم.برای تغییر صحنه کلی شی های موجود در این صحنه با هم انتخاب شده و با ابزار free transform مانند مرحله قبل جهت آنها را در فواصل زمانی معین تغییر داده ایم.
صحنه 2
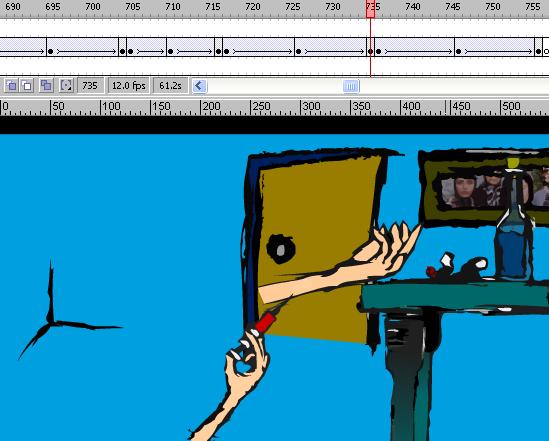
در صحنه دوم شی های به کار برده شده شی دست ، شی میز ، شی سرنگ و ... هستند که مانند مراحل قبل آنها را توسط ابزار pen طراحی و رسم می کنیم و از قسمت color رنگ آمیزی می کنیم.
طراحی حرکت دست ها
دست ها در این قسمت به صورت دو شی جداگانه طراحی شده اند تا بتوان به هر یک جلوه متحرک افزود . با انتخاب شی دست سمت راست . در قسمت time line در فواصل زمانی معین کلیک راست کرده و گذینه insert key frame را انتخاب می کنیم . و آنرا به حالت متحرک تبدیل می کنیم. و سپس هریک از این key frame های ایجاد شده را انتخاب و مکان شی دست را به صورت منظم تغییر می دهیم تا در حالت نمایش شکل تکان دادن دست را به خود بگیرد.
برای خروج از این صحنه هم کلیه شی های موجود را مانند صحنه قبل توسط ابزار free transform و حالت متحرک گذاری Insert key frame تغییر داده ایم.
صحنه 3
در این صحنه شی کودک را مانند شی های دیگر به صورت جداگانه در یک لایه ایجاد می کنیم و شی دیگر این صحنه ، تصویر در نیمه باز شده می باشد. که همانند شی های دیگر آنرا طراحی و رنگ آمیزی می کنیم.
برای متحرک کردن این قسمت شی های موجود در این صحنه را انتخاب و با insert key frame در قسمت time line شی را متحرک می کنیم. و با ابزار free transform اندازه آنرا در هر key frame تغییر می دهیم.
صحنه 4
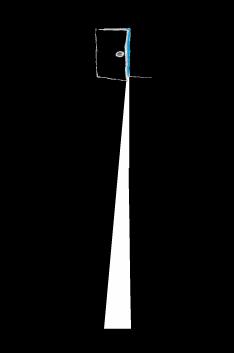
در این صحنه در ابتدا تصویر یک در بسته را نشان می دهد. و سپس در به صورت اهسته باز می شود و نوری به اتاق تاریک کودک وارد می شود.
برای طراحی این قسمت ابتدا در را به صورت گفته شده در مراحل قبل به صورت منظم تغییر اندازه و جهت و مکان آنرا تغییر می دهیم.
و برای باز سازی نور از شی shape استفاده شده که آنرا به رنگ سفید دراورده ایم استفاده شده برای حرکت این نور متناسب با حرکت در اندازه این shape را با استفاده از حالت های قبلی تغییر اندازه داده ایم.
در انتهای اتاق نیز کاراکتر کودک را هنگام مطالعه مشاهده می کنیم که تحت تاثیر صحنه ای که مشاهده کرده است قرار گرفته و تمایل دارد به تبعیت از پدر خد او نیز این کار را به روش خود انجام دهد.
اشیاء موجود در این صحنه ، کاراکتر کودک ، شی کتاب ، شی خودکار می باشد. که همزمان با انتخاب کردن این شی ها و ایجاد افکت حرکتی به صورت گفته شده اندازه آنها را تغییر داده تا همانند اینکه عملیات zoom را انجام داده ایم شبیه سازی شود. این صحنه را مشاهد کنیم
همزمان با متحرک کردن این شی ها به صورت جداگانه و البته منظم ، شی خودکار و دست کودک را به یک جهت خاص انتقال می دهیم و تا موقعی که به نقطه دلخواه رسیداند یک شی shape قرمز رنگ با افکت متحرک ظاهر و مخفی می کنیم.
و شی های موجود در این صحنه را به اندازه ی مشخص بزرگ می کنیم تا جایی که تصویر بسته کودک را در یک صحنه نشان دهیم.
در این قسمت یک لایه جدید ایجاد می کنیم ، یک شی shape ای را در اندازه و طرح مشخص ایجاد می کنیم و به آن حالت متحرک اضافه می کنیم که اندازه آن تغییر کند . برا اضافه کردن حالت متحرک به آن از حالت های گفته شده insert key frame و جابه جایی این لایه در هر کلید فرم ها استفاده شده است.
صحنه 5
این صحنه از نمای بیرونی اتاق کودک گرفته شده است. که پدر کودک دوان ، دوان به سمت اتاق رفته برای طراحی این صحنه تصویر اتاق کودک از بیرون گرفته شده که در آتاق باز است.
کار طراحی لایه های این قسمت همانند مراحل قبل با ابزار pen انجام شده و برای رنگ آمیزی آن نیز با انتخاب هریک از محدوده با استفاده از اشاره گر و سپس ازقسمت color واقع در toolbox رنگ مورد نظر را برای محدوده انتخاب شده تغییر می دهیم. برای متحرک کردن این قست تمام لایه های واقع در این صحنه را انتخاب کرده و با ایجاد key frame های در فواصل زمانی منظم در قسمت time line و تغییر مکان این لایه های انتخابی برای هریک از key frame ها یکی در میان به سمت راست و به سمت چپ آنهارا جابه جا می کنیم تا حالت تغییر صحنه ایجاد شود.
سپس لایه کاراکتر پدر کودک را که از قبل ایجاد کرده ایم(توسط ابزار pen ) را وارد صحنه می کنیم . برای این کار key frame شروعی این لایه از زمانی ایجاد می کنیم که تصویر پس زمینه ما (همان نما
نحوه ساخت انیمیشن دوبعدی داستانی اعتیاد
ماکرومدیا فلش نرم افزار است که برای ایجاد انیمیشن های دو بعدی. همچنین دارای ابزارهای است که می تواند برای رسم اشیاء اولیه ، برای ایجاد صحنه. مورد استفاده قرار می گیردو. هنگام استفاده از فلش برای ایجاد انیمیشن ، شما می بایست اساساً با ساخت یک فیلم آشنا باشید و بدانید که برای تهیه آن چه مراحلی را می بایست طی کرد.
مرحله اول
مرحله اول نوشتن سنرایوی کار می باشد که موضوع سناریوی ما اعتیاد و تاثیر آن بر کودکان می باشد . پدر این خانواده به بیماری اعتیاد دچار است که در منزل به کار تزریق را انجام داده و فرزند این خانواده با مشاهده آن از این کار الهام گرفته و در اتاق خود هنگام مطالعه ، با تصور کار پدر خود خودکار را به منزله سرنگ تزریق در نظر گرفته و به دست خود می زند .
پدر با شنیدن صدا فرزند خود شتابان به سمت فرند خود رفته و لی موقعی به داد فرزند خود می رسد که دیگر کار از کار گذشته و دیگر کاری از دست او بر نمی آید . و با مشاهده صحنه اتفاق افتاده برای فرزند خود سرنگ تزریق را به زمین پرتاب کرده و از کار خود پشیمان و متاسف شد.
نتیجه اخلاقی این انیمیشن :
کودکان از کار های والدین خود الهام گرفته و آنها را انجام می دهند . حتی اگر اعتیاد باشد. بنابراین نباید کارهای که باعث آسیب رساندن به کودکان می شود را در مقابل آنها انجام داد.
مرحله دوم:
در این مرحله می بایست فرم یا قالب صفحات را ایجاد کرد تا بتوان این انیمیشن را در آن به نمایش در آورد .
برای این کار از منوی modify گذینه document را انتخاب کرده تا پنجره تنضیمات صفحه برای ما نمایش داده شود. در این پنجره قسمت های width برای عرض صفحه و height برای ارتفاع صفحه را تنظیم کرد و از قسمت background color رنگ پس زمینه کار را به رنگ مورد نظرتغییر داده و از پنجره با تائید خارج شده.
حال می بایست قسمت های مختلف پروزه را طراحی کرد. اولین کاری که می بایست برای طراحی پروژه انجام داد ، طراحی پس زمینه کار می باشد که اجزاء اصلی پروژه اند. حال می خواهیم پس زمینه زیر را که در پروژه درست کرده ایم را طراحی کنیم.
ابتدا می بایست چارچوب اتاق را طراحی کنیم که برای این کار ابتدا به خط زمان time line یک لایه جدید اضافه می کنیم. برای این کار در time line کلیک راست کرده و گذینه new layer یا افزودن لایه جدید را انتخاب می کنیم تا لایه ی جدیدی اضافه شود.
حال از قسمت toobox یا ابزار کار ، قلم را انتخاب کرده و چار چپوب اتاق را مانند تصویر زیر طراحی می کنیم.بعد از طراحی چارچوب می بایست اشیائی را درون اتاق جاداد. برای هریک از این اشیاء یک لایه جدید در time line ایجاد می کنیم و آنها را با استفاده از ابزار طراحی می کنیم.
برای اضافه کردن دایره های روی سطح زمین از ابزار دایره در toolbox استفاده می کنیم و بعد از اضافه کردن دایره برای جلوه دادن به آنها از جمله حذف بخشی از آن یا تغییر شکل ظاهری از ابزار sub selection در toolbox استفاده می کنیم.
برای طراحی قاب عکس همانند مراحل قبل توسط ابزار قلم فرم عکس را طراحی می کنیم سپس یک لایه دیگر در زیر لایه این فرم ایجاد کرده و عکس مورد نظر را به روش زیر اظافه می کنیم.
File/import/import to stage
حال برای جلوه بیشتر به قاب عکس حاشیه های آنرا به وسیله ایزار TOOL BOX /SHAPE ایجاد می کنیمو آنرا از قسمت COLOR تغییر رنگ می دهیم. همانند شکل زیر
برای اضافه کردن دیگر قسمت ها هم به این روش عمل شده است.
بعد از طراحی اولیه اتاق می بایست جلوه های متحرک را روی آنها پیاده سازی کرد.
برای متحرک کردن شی پنکه که در مرحله قبل ایجاد کرده ایم . به این روش عمل می کنیم ابتدا می بایست FRAME زمانی که در time line قرار دارد را تغییر بدهیم. این قسمت مدت زمان اجرا پروژه و همچنین قسمت ایجاد متحرک سازی اشیاء است.
که هرچه قسممت مشخص شده با خط قرمز بیشتر کشیده شود زمان اجرای پروژه هم نیز افزایش می یابد.
شی پنکه را انتخاب کرده و در قسمت time line در فاصله زمانی معین کلیک راست کرده و inset frame کرده . تا یک کلید فرم تهیه شود. حال روی خود شی پنکه کلیک می کنیم و با استفاده از ابزار free transform جهت آنرا تغییر داده و این کار را به اندازه ای که می خواهیم این شی حرکت کند تکرار می کنیم.
برای باز کردن در همچنین از این روش استفاده می کنیم و برای روشنایی که با باز شدن در ظاهر می شود هم از shape استفاده شده است که در فواصل زمانی معین اندازه آنرا تغییر می دهیم.برای تغییر صحنه کلی شی های موجود در این صحنه با هم انتخاب شده و با ابزار free transform مانند مرحله قبل جهت آنها را در فواصل زمانی معین تغییر داده ایم.
صحنه 2
در صحنه دوم شی های به کار برده شده شی دست ، شی میز ، شی سرنگ و ... هستند که مانند مراحل قبل آنها را توسط ابزار pen طراحی و رسم می کنیم و از قسمت color رنگ آمیزی می کنیم.
طراحی حرکت دست ها
دست ها در این قسمت به صورت دو شی جداگانه طراحی شده اند تا بتوان به هر یک جلوه متحرک افزود . با انتخاب شی دست سمت راست . در قسمت time line در فواصل زمانی معین کلیک راست کرده و گذینه insert key frame را انتخاب می کنیم . و آنرا به حالت متحرک تبدیل می کنیم. و سپس هریک از این key frame های ایجاد شده را انتخاب و مکان شی دست را به صورت منظم تغییر می دهیم تا در حالت نمایش شکل تکان دادن دست را به خود بگیرد.
برای خروج از این صحنه هم کلیه شی های موجود را مانند صحنه قبل توسط ابزار free transform و حالت متحرک گذاری Insert key frame تغییر داده ایم.
صحنه 3
در این صحنه شی کودک را مانند شی های دیگر به صورت جداگانه در یک لایه ایجاد می کنیم و شی دیگر این صحنه ، تصویر در نیمه باز شده می باشد. که همانند شی های دیگر آنرا طراحی و رنگ آمیزی می کنیم.
برای متحرک کردن این قسمت شی های موجود در این صحنه را انتخاب و با insert key frame در قسمت time line شی را متحرک می کنیم. و با ابزار free transform اندازه آنرا در هر key frame تغییر می دهیم.
صحنه 4
در این صحنه در ابتدا تصویر یک در بسته را نشان می دهد. و سپس در به صورت اهسته باز می شود و نوری به اتاق تاریک کودک وارد می شود.
برای طراحی این قسمت ابتدا در را به صورت گفته شده در مراحل قبل به صورت منظم تغییر اندازه و جهت و مکان آنرا تغییر می دهیم.
و برای باز سازی نور از شی shape استفاده شده که آنرا به رنگ سفید دراورده ایم استفاده شده برای حرکت این نور متناسب با حرکت در اندازه این shape را با استفاده از حالت های قبلی تغییر اندازه داده ایم.
در انتهای اتاق نیز کاراکتر کودک را هنگام مطالعه مشاهده می کنیم که تحت تاثیر صحنه ای که مشاهده کرده است قرار گرفته و تمایل دارد به تبعیت از پدر خد او نیز این کار را به روش خود انجام دهد.
اشیاء موجود در این صحنه ، کاراکتر کودک ، شی کتاب ، شی خودکار می باشد. که همزمان با انتخاب کردن این شی ها و ایجاد افکت حرکتی به صورت گفته شده اندازه آنها را تغییر داده تا همانند اینکه عملیات zoom را انجام داده ایم شبیه سازی شود. این صحنه را مشاهد کنیم
همزمان با متحرک کردن این شی ها به صورت جداگانه و البته منظم ، شی خودکار و دست کودک را به یک جهت خاص انتقال می دهیم و تا موقعی که به نقطه دلخواه رسیداند یک شی shape قرمز رنگ با افکت متحرک ظاهر و مخفی می کنیم.
و شی های موجود در این صحنه را به اندازه ی مشخص بزرگ می کنیم تا جایی که تصویر بسته کودک را در یک صحنه نشان دهیم.
در این قسمت یک لایه جدید ایجاد می کنیم ، یک شی shape ای را در اندازه و طرح مشخص ایجاد می کنیم و به آن حالت متحرک اضافه می کنیم که اندازه آن تغییر کند . برا اضافه کردن حالت متحرک به آن از حالت های گفته شده insert key frame و جابه جایی این لایه در هر کلید فرم ها استفاده شده است.
صحنه 5
این صحنه از نمای بیرونی اتاق کودک گرفته شده است. که پدر کودک دوان ، دوان به سمت اتاق رفته برای طراحی این صحنه تصویر اتاق کودک از بیرون گرفته شده که در آتاق باز است.
کار طراحی لایه های این قسمت همانند مراحل قبل با ابزار pen انجام شده و برای رنگ آمیزی آن نیز با انتخاب هریک از محدوده با استفاده از اشاره گر و سپس ازقسمت color واقع در toolbox رنگ مورد نظر را برای محدوده انتخاب شده تغییر می دهیم. برای متحرک کردن این قست تمام لایه های واقع در این صحنه را انتخاب کرده و با ایجاد key frame های در فواصل زمانی منظم در قسمت time line و تغییر مکان این لایه های انتخابی برای هریک از key frame ها یکی در میان به سمت راست و به سمت چپ آنهارا جابه جا می کنیم تا حالت تغییر صحنه ایجاد شود.
سپس لایه کاراکتر پدر کودک را که از قبل ایجاد کرده ایم(توسط ابزار pen ) را وارد صحنه می کنیم . برای این کار key frame شروعی این لایه از زمانی ایجاد می کنیم که تصویر پس زمینه ما (همان نما